워드프레스 OceanWP 테마 로고 메뉴 클릭시 테두리 없애는 방법 CSS 적용하기
워드프레스 홈페이지 또는 블로그를 제작할 때 무료 테마로 제작할 수 있는 것 중 유명한 테마가 OceanWP 입니다.
OceanWP 테마는 속도도 빠르고, 구현할 수 있는 헤더메뉴 기능이 다양해서 무료 테마 선택시 주저하지 않고 선택하게 됩니다.
워드프레스 테마는 종류도 너무 많고 개인적으로 어느 테마에 매력을 느끼게 되면 그것만 사용해서 제작하는 습성이 생기기도 합니다.
유독 OceanWP 테마를 이용해 퍼블리싱을 하게 되면, 로고를 클릭해서 홈으로 가거나 메뉴를 클릭 시 얇은 테두리가 표시되면서 페이지가 이동합니다. 왜 이 녀석만 그래?

다른 워드프레스 테마는 그런 것들이 거의 없는데, OceanWP (오션 워드프레스) 테마는 대부분 얇은 테두리가 파랑색 또는 흰색 또는 빨강 계열의 색깔로 나오는데 이것을 없내는 방법을 공유합니다.
실제 구글링을 통해 로고 또는 메뉴 클릭시 테두리를 없애는 방법에 대해 CSS를 몇개 적용해 보았지만, 적용되지 않거나 일부만 적용되어 깔끔하지 않은 부분이 있었습니다.

워드프레스 무료 테마 중 OceanWP를 사용하시는 분들이 꽤나 있으신 것으로 알고 있습니다. 외모(테마)로 들어가면 활성화 되어 있다는 것을 확인해주십니다.

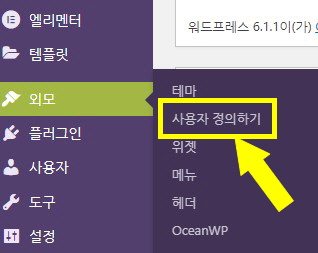
물론, 활성화가 되어 있는 테마 옆에 사용자 정의하기 버튼을 눌러 이동할 수도 있고, 좌측 메뉴의 외모 메뉴의 사용자 정의하기를 클릭해 다음 단계로 넘어갑니다.

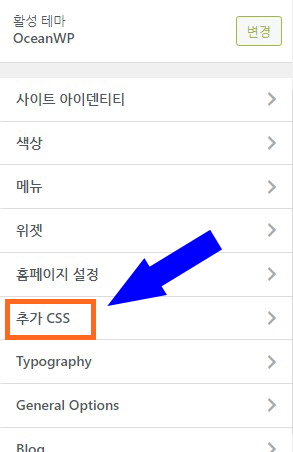
사용자 정의하기 페이지가 열리면 좌측 옵션 리스트 중 추가 CSS를 클릭해서 들어갑니다.

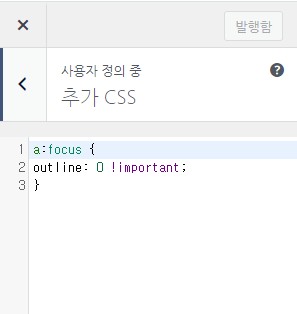
추가 CSS 메뉴가 열리면 비어 있는 공란에 그림과 같은 CSS 코드를 세줄 박아줍니다.
a:focus {
outline: 0 !important;
}
CSS 코드를 박아 주고 난 뒤에는 반드시 활성화 버튼 누르고, 웹브라우저 캐시 값을 지운 후 브라우저를 OFF합니다.
그리고 다시 브라우저를 열어줍니다. 그럼 클릭 링크가 있는 곳을 클릭해도 얇은 테두리가 생기지 않으면서 페이지로 이동되는 것을 확인할 수 있습니다.
'Life' 카테고리의 다른 글
| 손흥민 선수 - AIA 싱가포르 브랜드 홍보대사에 임명 ··· 싱가포르 국민들의 건강 증진을 목표로! (0) | 2023.01.14 |
|---|---|
| 가수 솔지, 감성 로맨틱 러브송으로 올 겨울 확 녹인다! '기적과 같은 일' 1월 15일 발매 (0) | 2023.01.10 |
| 강원도 속초 해돋이 명소 추천? 새해 일출명소는 속초해수욕장 아닐까! (1) | 2022.12.29 |
| 위례 골프연습장 어디? - 스크린골프 싱글 GDR 실내 K골프 스크린룸 그 한계를 넘다 (0) | 2022.12.27 |
| 브라질 VS 한국 카타르 월드컵 8강 진출 기원! 예측 전망? 축구공은 둥글다. 한번 붙어보자! (0) | 2022.12.05 |




댓글